כברירת מחדל של אלמנטור תיבת הסכמה ממוקמות מעל לחצן השליחה, זה יכול להיראות מעולה בטפסים ארוכים כאשר כל השדות מיושרים כמאה אחוז אבל אם מדובר בטופס שפרוס לאורך זה לא נראה טוב בכלל!
הנה דוגמאות:
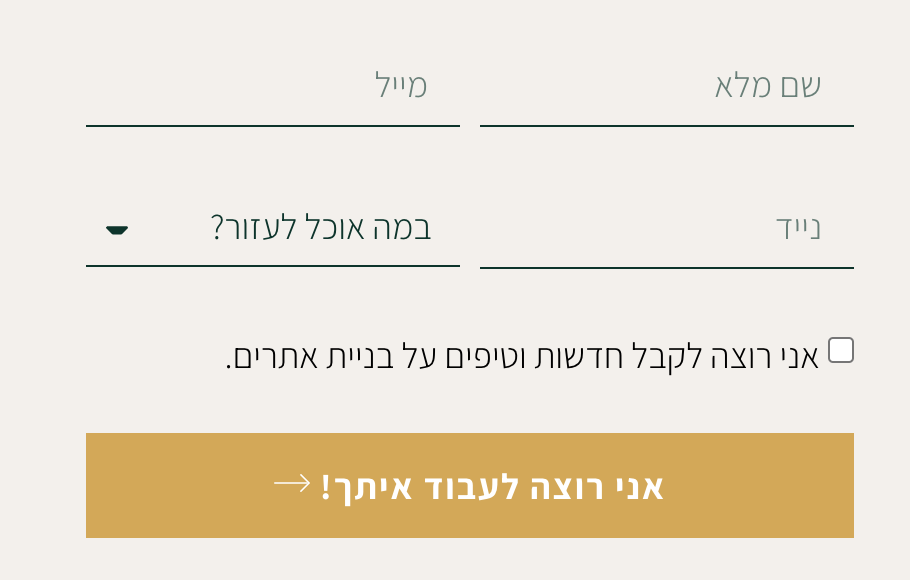
טופס שבנוי כעמודה
טופס שפרוס כמאה אחוז בשורה אחת, כל שדה מוגדר כחמישים אחוז וזה הופך את הטופס לארוך בעמודה במקרה הזה הצ׳קבוקס של ההסכמה מעל הכפתור ובסך הכל זה נראה נתקין וטוב.
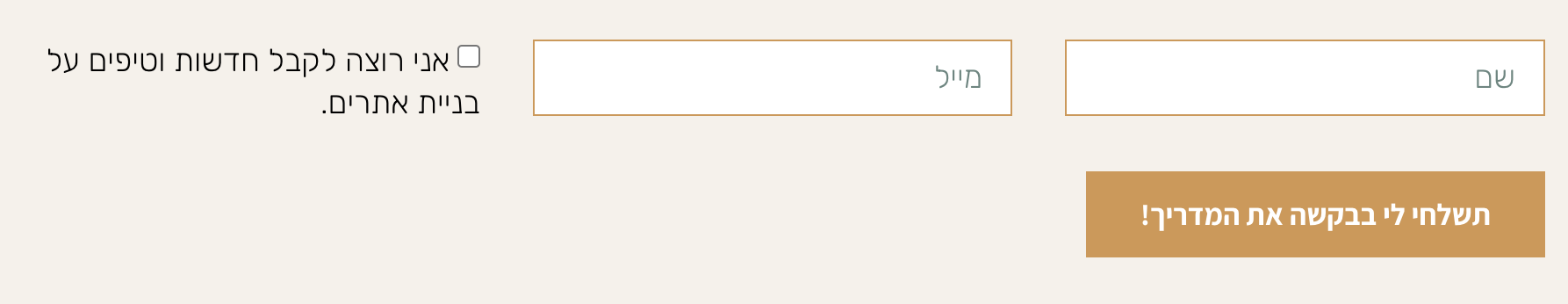
טופס שבנוי בשורה אחת
הנה הבעיה שמתחילה כאשר כל השדות הן בשורה אחת, השדה של צ׳קבוס לא יושב טוב, כאשר נוריד אותו למטה הכפתור יהיה מעליו וזה יוצר חוסר היגיון ואם ננסה לשים אותו בשורה אחת זה נראה שבור, שתי התמונות האלו ימחישו לכם את הבעיה.
דוגמא לשורה אחת
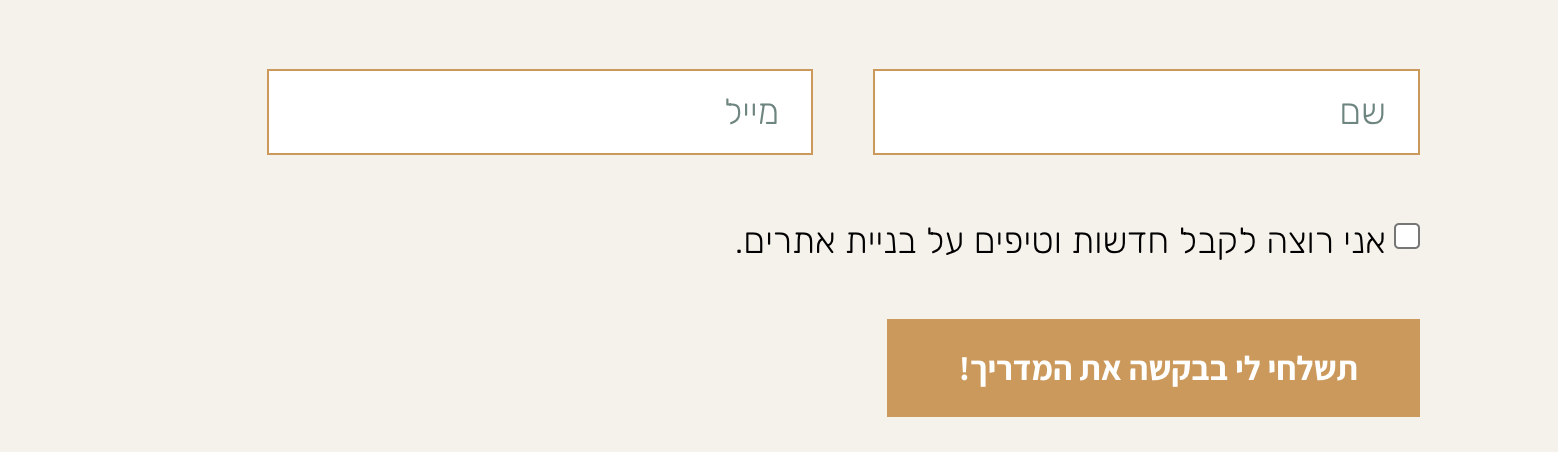
דוגמא למצב בו נהפוך את הצ׳קבוס למאה אחוז, כמעט מה שאנחנו רוצים חוץ מזה שכפתור למטה ולא באותה השורה עם כל השדות.
עדיין פחות טוב לנו 🙂
אז איך פותרים את זה?
האמת שזה קל ממש, כל מה שאנחנו נצטרך הוא להוסיף קוד CSS שידע לעשות ״ארגון מחדש״ ולהוריד את הצ׳קבוס למטה ולהוסיף את הכפתור באותה השורה של השדות.
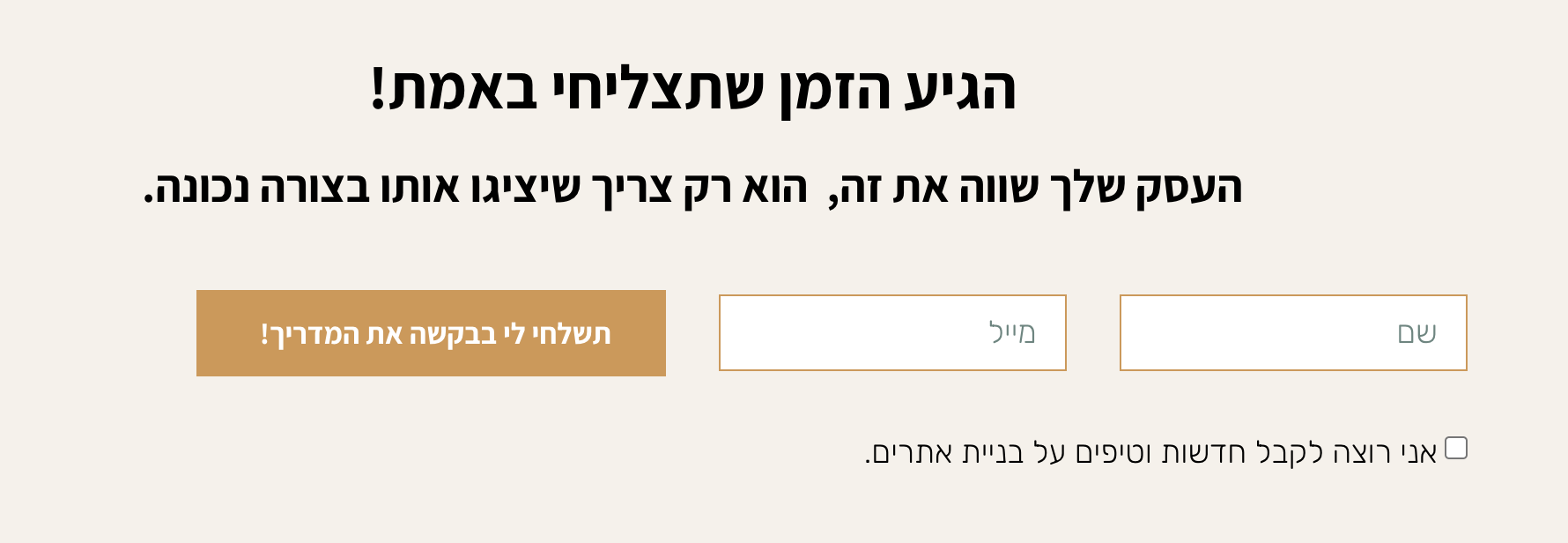
הנה התוצאה שאליה אנחנו רוצים להגיע:
הנה השלבים
- נלחץ על הטופס ונגדיר את הצ׳קבוס כמאה אחוז
- לאחר מכן נלחץ על טאב ״מתקדם״ ושם בחלק של css class ניתן לזה שם ייחודי לדוגמא mycooltofes
- נרד למטה עד לחלק של הוספת קוד CSS ושם נדביק את הקוד שאני הוספתי כאן, אבל לפני כן נוסיף נקודה לפני mycooltofes ולאחר מכן נוסיף את הקוד, המטרה היא נועדה בשביל להבדיל את הטופס הזה משאר הטפסים כי אם נדביק את הקוד בלי ״שם ייחודי״ הקוד עלול להשפיע על שאר הטפסים שלא בהכרח אנחנו רוצים ששם צ׳קבוקס של ההסכמה יהיה מתחת. אופציה שנייה היא להוסיף לפני selector במקום שם ייחודי שיודע להגדיר שאנחנו ״מסמנים״ ״בוחרים״ רק את הטופס הזה.
- מדביקים את הקוד המלא ונהנים מהתוצאה.
הנה הקוד
.mycooltofes .elementor-field-type-acceptance {
order: 1;
}