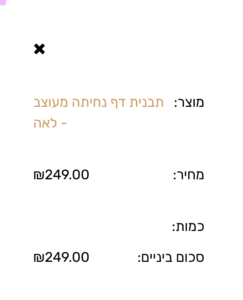
איכשהו אלמנטור עדיין לא הוסיפו את האופציה לראות תמונת מוצר בעמוד סל, לשמחתינו באמצעות קוד CSS ניתן לפתור את הבעיה הזו! לראות את תמונת מוצר יכולה לשדרג את הנראות של העמוד סל בגרסת טלפון ולהפוך את העמוד ליותר יפה ונגיש, ככה שהלקוח יכול לראות את המוצר שאותו הוא רכש.
תוצאה לפני ואחרי

ככה ניתן להטמיע את הקוד:
- נכנס לעמודים בדשבורד של וורדפרס
- נחפש עמוד סל בתוך העמודים
- נלחץ על עריכה באמצעות אלמנטור
- באלמנטור נלחץ על עיפרון של הוידג׳ט סל
- נלך למתקדם
- נרד לחלק של CSS
- נדביק את הקוד שמופיע כאן מטה וזהו! יש לך תמונה בתוך עמוד סל במובייל.
@media (max-width: 980px) {
.woocommerce table.cart .product-thumbnail, .woocommerce-page table.cart .product-thumbnail {
display: block;
text-align: left !important;
}
.woocommerce-page table.shop_table_responsive tr td.product-thumbnail::before {
display: none;
}
}