מי כמונו יודע כמה חשוב להציג חוות דעת באתר שלנו, זה הוא חלק בלתי נפרד מסגירת מכירה והוכחה חברתית שאנחנו טובים במה שאנחנו עושים. כל לקוח שמגיע אליי לבניית דף נחיתה או לבניית אתר תדמית זו היא אחת השאלות שלי בשיחת אפיון "האם יש לך חוות דעת" ואם לא חוות דעת אז לפחות לוגויים של עסקים שעבדת איתם.
נהוג להציג חוות דעת בדרכים שונות לדוגמא: ניתן להציג את חוות דעת בתוך קרוסלה של אלמנטור – הפעולה שנעשה בדרך כלל היא להעתיק את חוות דעת ולהדביק אותה ידנית. אני מאוד אוהבת את הדרך הזו כי היא שומרת על אסתטיות של האתר – ניתן להשתמש בצבעים של האתר ולשלב את חוות דעת בדרך ממש יפה. הדרך השנייה להציג חוות דעת היא מוידג'ט HTML שבדרך כלל מגיע בנוי ואז יש מגבלה בכמות עיצובים שניתן לשחק והדרך השלישית שלדעתי הכי אותנטית והיא יוצרת מכירות היא חוות דעת "סקרין שוט" > ניתן לצלם מסך מתוך חוות דעת שקיבלתם בוואטספ / פייסבוק צ'אט / אינסטגרם צ'אט ולהציג את זה בתוך האתר. אבל כאן מגיע החסרון שמבחינה אסתטית זה נראה "מזעזע", לא תמיד חוות דעת באותו אורך, וזה נראה גזור ומאוד הורס את הנראות של העמוד.
אז את הרעיון להצגת חוות דעת בדרך יפה עם סקרין שוט פיענחתי בזמן שבניתי דף נחיתה ללקוחה ששלחה לי 40 תמונות סקרין שוט של חוות דעת – חשבתי לעצמי איך אני יכולה להציג את זה בדרך יפה? הרי אם אכניס את זה לתוך קרוסלת תמונות זה יראה גזור ובגדלים שונים > ואז אמרתי לעצמי אולי אני אציג חוות דעת בודדת כל פעם. לאחר מחקר מתמשך מצאתי תוסף מעולה שמציע קרוסלות שונות ומלא פיצ'רים מגניבים לאתר. אז הנה המדריך שלי עם קוד CSS שיהפוך את הקרוסלה לעוד יותר יפה!
שלב ראשון : התקנת תוסף
בדשבורד של וורדפרס כנסו ללשונית "הוספת תוסף חדש" ובתוך החיפוש חפשו את התוסף שנקרא > Qi Addons For Elementor
לאחר מכן תלחצו על התקנה והפעלה, תעשו רפרש ולאחר מכן תלחצו על "Qi Addons.." בדשבורד של וורדפרס, תשימו לב שכל הווידג'טים שם מופעלים ושניתן להשתמש בהם > למעלה תהיה לכם הודעה תלחצו עליה Allow.
שלב שני : הוספת וידג'ט ומדיה
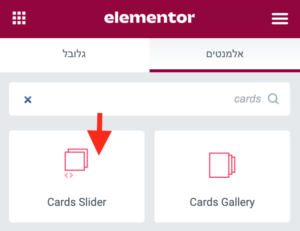
בשלב הזה תכנסו לאלמנטור ותחפשו בוידג'טים את "Cards Slider" > תגררו את הוידגט לאזור, תוסיפו את כל החוות דעת
שבהן תרצו להשתמש לתוך הוידג'ט (היופי שלא משנה כמה חוות יהיו לכם כי זה מראה כל פעם חוות דעת אחת).
שלב שלישי : הקסם קורה
על מנת לתת קצת את הטאצ' שלי, לא השתמשתי בעיצוב שהוא ברירת מחדל אלא עשיתי קצת התאמות שלי עם קוד CSS.
גם זה לא נראה גנרי ומהתוסף וגם דווקא הרעיון שלי היה ממש טוב: כל מה שלא "active" יהיה מעט שקוף וכל מה שמופיע ראשון יהיה בולט עם מסגרת. הנה קוד CSS שלי שתוכלו להשתמש בו כדי ליצור חוות דעת מושכת, אותנטית ומעוצבת.
svg.qodef-swiper-arrow-right {
transform: scaleX(-1) !important;
margin-right:10px;
}
svg.qodef-swiper-arrow-left {
transform: scaleX(-1) !important;
margin-left:10px;
}
selector .qodef-nav.qodef--next {
margin-right:10px;
color: #6C3735;
background-color: #FBF0ED;
font-size: 20px;
padding: 10px;
zoom: 0.9;
}
selector .qodef-nav.qodef--prev {
margin-right:10px;
color: #6C3735;
background-color: #FBF0ED;
font-size: 20px;
padding: 10px;
zoom: 0.9;
}
.qodef-qi-cards-slider .qodef-m-navigation {
display: flex;
justify-content: center;
width: 100%;
}
.elementor-24230 .elementor-element.elementor-element-c383948 .qodef-orientation--one-side .qodef-m-card:nth-last-child(1) {
opacity: 0.99;
border: 10px solid #EAE0DA;
}
.qodef-qi-cards-slider.qodef-orientation--right .qodef-m-card {
opacity: 0.6;
}